今回も引き続き
pv3d 2.0 tutorial list[pv3d.org]から。
前回でPaperVision3Dで3D描画を行うための世界は整っているので、
今回はその世界に3Dオブジェクトを追加して表示してみます。
と、いってもチュートリアルの通りに進めたところ、すごく簡単でした。
var material:ColorMaterial = new ColorMaterial(col, 0.9); material.doubleSided = true; var plane:Plane = new Plane(material); scene.addChild(plane);
こんな感じで、
ColorMaterialのインスタンスを生成します。
これが、「面」になるようで、ColorMaterialは、色の付いた面になるようです。
material.doubleSided = true;
この部分では、面の裏側も色を塗ることを指定しています。
この指定をしないと片面しか色を塗ってくれないようです。
Planeクラスは「平面」です。
Planeクラスに先ほどの「面」を引数にして生成した後、シーンにaddChildします。
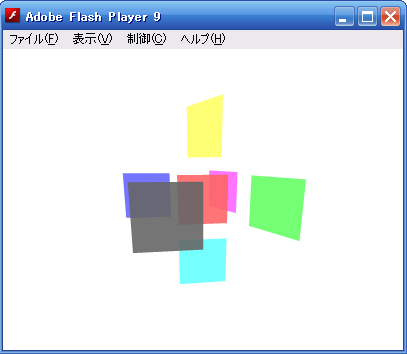
これで、3D空間へ平面を置くことができました。
Planeクラスのyawメソッドなどを呼ぶと平面を回転してくれます。
どのメソッドでどのように回転するかなどは、チュートリアルのサイトの、
3d Object Movement Explorerのページが参考になります。
平面の回転や移動等をしつつ、
前回のソースコードサンプルのようにEnterFrameイベントのリスナーで、
renderer.renderSceneメソッドを呼べば、
3Dの表示&ちょっとしたアニメーションまで完成です。
ちなみに、全然関係ないんですが、今回参考にしたサイトの、
7. Basic Interactivityで、
When starting out with pv3d, many as3 ninjas don’t realize you need to enable interactivity in the viewport and the material before being able to listen to the various click events.
ninjasって・・・忍者?忍者ってこんな自然に文章に混ざっても、英語圏で通じるレベルなのかぁ。ちょっと感動です。
とりあえず、チュートリアルそのままではアレなので少しだけ変えて、
今回のソースコードも公開。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | /** * PaperVision3D sample * @author jinten.net */ package { import flash.display.Sprite; import flash.events.Event; import org.papervision3d.cameras.Camera3D; import org.papervision3d.cameras.FreeCamera3D; import org.papervision3d.materials.ColorMaterial; import org.papervision3d.objects.primitives.Plane; import org.papervision3d.render.BasicRenderEngine; import org.papervision3d.scenes.Scene3D; import org.papervision3d.view.Viewport3D; [SWF(backgroundColor = "#FFFFFF", width="400", height="300")] public class pv3d_sample1 extends Sprite { private var scene:Scene3D; private var viewport:Viewport3D; private var camera:Camera3D; private var renderer:BasicRenderEngine; private var planes:Array = new Array(); public function pv3d_sample1() { init(); } private function init():void { scene = new Scene3D(); initObjects(); viewport = new Viewport3D(400, 300); camera = new Camera3D(planes[0]); renderer = new BasicRenderEngine(); addChild(viewport); addEventListener(Event.ENTER_FRAME, enterFrameHandler); } private function enterFrameHandler(e:Event):void { for (var i:int = 0; i < planes.length; i++) { planes[i].yaw((i%2==0?2:-2)); } camera.x = mouseX; camera.y = mouseY; renderer.renderScene(scene, camera, viewport); } private function initObjects():void { planes.push(makePlane(0xFF6666, 0, 0, 0)); planes.push(makePlane(0x66FF66, 400, 0, 0)); planes.push(makePlane(0x6666FF, -400, 0, 0)); planes.push(makePlane(0xFFFF66, 0, 400, 0)); planes.push(makePlane(0x66FFFF, 0, -400, 0)); planes.push(makePlane(0xFF66FF, 0, 0, 400)); planes.push(makePlane(0x666666, 0, 0, -400)); } private function makePlane(col:uint, x:Number, y:Number, z:Number):Plane { var material:ColorMaterial = new ColorMaterial(col, 0.9); material.doubleSided = true; var plane:Plane = new Plane(material, 300, 300); plane.x = x; plane.y = y; plane.z = z; scene.addChild(plane); return plane; } } } |